Creating an Inline form.
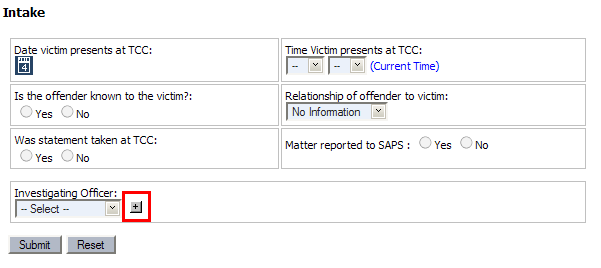
An inline form is one that appears within another form. The hidden inline form is activated by clicking the plus sign following a special type of dropdown widget.

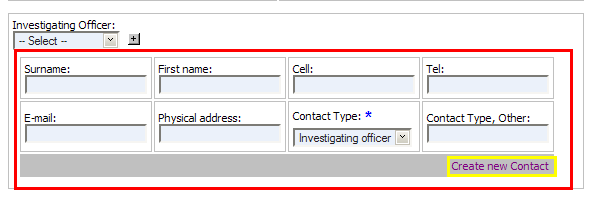
When you lick this link, it reveals a subform. After submitting the subform, the system refreshes the form.

Creating an inline form:
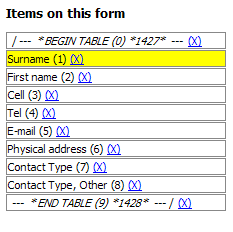
First create the subform that you'll use to add an item to the dropdown. Screen shot of Contact form in form listing - note that it is an "Admin" form type.
![]()
Fields in this form:

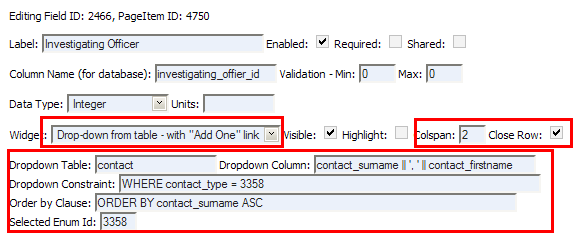
Then in the form on which this new dropdown will appear, create a field of type "int" and select "Drop-down from table - with "Add One" link" widget.
Details:
- Enter the table name for the form that will populate the dropdown (which you created in step one)
- Table column name for the Dropdown Column - you may also concatenate column names for results such as "Jones, Dr. John"
- Dropdown Constraint: If you want to filter the data. Be sire to include the "WHERE"
- Order by Clause - example" ORDER BY org_name ASC "
- Selected Enum id - The enumeration id for the value in the dropdown that wil be pre-selected. In this case, it is the id for "Investigating officer" (3358).
- Hint: the id should correspond to the integer in the Dropdown Constraint field: "WHERE contact_type = 3358"
- Don't add any dependencies to this widget - that functionality is not yet enabled for this widget.

Next, add the new subform to the dwr-patient.xml file. This enables dwr to securely process the form.
<convert converter="bean" match="org.cidrz.project.zeprs.valueobject.gen.Organization">
<param name="include" value="id, org_name"/>
</convert>
Code for the rendering of inline form and its widgets are in filenames beginning w/ inline_.
Code for the dropdown widget is in dropdown-add-one.tag
More than one dropdown-add-one widgets may be used on a form. Their values are passed in the response's "inlineForm_" and "inlineFields_" attributes.
Fields used for inline forms are defined in inline_fields.jsp. Not all of the widgets used in zeprs have been converted for use in inline forms. Do not use struts tags in the inline form field *tag files. Fields that are enabled for use in inline forms have "inline_" prepended to their tag name, i.e. inline_checkbox. Note that these tag definitions include the "inlineFieldIdentifier" attribute.
The javascript methods are dynamically-generated in dropdown-add-one.tag, This tag adds the field identifier to the dynamically created methods.
Encounter.insert(Classname)FormData(refreshEnum, fieldValues, '${inlineForm.classname}', ${dropdownId}); processes the form.
In the TIMS app, the following forms use an inline form:
- Referrals - Organization inline form, no dropdown preset
- Court Preparation - Organization inline form, no dropdown preset
- Incident Details - Contact inline form - Investigating officer dropdown value is preset
- Further Appearance - Contact inline form- Prosecutor dropdown value is preset
- Medical file - Contact inline form - Doctor dropdown value is preset
- Intake - Contact inline form - Investigating Officer dropdown value is preset
- Prosecutor Consultation - Contact inline form - Prosecutor dropdown value is preset
- Printer-friendly version
- Login to post comments
 PDF version
PDF version