Creating a New Zcore Standalone
Overview
Background information about the Eclipse RCP version libraries is at Details on the Eclipse RCP app.
To create a new Zcore-based standalone, first create the splash plugin. Import org.rti.rcp.splash.zcore as a new project (for example, org.rti.rcp.splash.newproject) and change the splash.bmp. Double-click on META-INF/MANIFEST.INF and change the ID and host plugin names. Click the Organize Manifest Wizard and then the Export Wizard.
import org.rti.rcp.tomcat.zcore as a new project (for example, org.rti.rcp.tomcat.newproject)
Do the following in org.rti.rcp.tomcat.newproject:
- Replace splash.bmp with a new splash.
- Modify splash-zcore or create a new icon in the icons directory. This is used in the About screen - not for splash.
- In plugin.xml,
- delete the old splash plugin and point to the new splash plugin in Dependencies/Required plugins.
- In Extensions tab, change org.eclipse.core.runtime.products application name.
- In Overview, click "Organise Manifests" and then run the export wizard.
- In zcore.product:
- Change the product name in Overview.
- In Launching, change the Program Launcher name.
- Select your splash plugin in the Splash tab. Customise the progress bar.
- If you created a new icon name in icons, point to it in Branding.
- Update application and dev.properties in resources.
Once you have tested, run the "Eclipse Product export wizard" in the Overview page's Exporting section.
Hackery
The following instructions are deprecated but may be of interest.
To create a new standalone, it is easiest to simply edit the source to the standalone app, org.rti.rcp.tomcat.
- Create a new splash screen and replace splash.bmp
- Open plugin.xml and edit the following:
- Extensions tab:
- org.rti.rcp.tomcat.application – edit the name to your project (Zcore in this example)
- appName - Zcore
- Extensions tab:
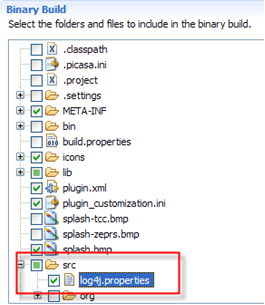
- To enable logging, edit plugin.xml and add log4j.properties to the build and uncomment log4j.logger.org.rti.rcp.tomcat.utils.Bootstrap=DEBUG,R

- Chances are that when you attempt to debug this from plugin.xml, it will fail w/ a java.lang.ClassNotFoundException: org.apache.catalina.startup.Catalina. You’ll also get a FileNotFoundException when it cannot find the correct path to the homepage.properties. It’s ok. Go ahead and built it.
In the following example, we’re duplicating a standalone that is currently in development in order to create a new project.
Copy the standalone directory to a new location and rename it.
Create a new splash screen named spash.bmp and copy it to
- C:\ztest\app\configuration\org.eclipse.equinox.launcher\org.rti.rcp.tomcat_1.0.0
- C:\ztest\app\plugins\org.rti.rcp.tomcat_1.0.0
Change the name of the project in C:\ztest\app\plugins\org.rti.rcp.tomcat_1.0.0\plugin.xml
- <product
application="org.rti.rcp.tomcat.application"
name="OpenMRS Zcore test"> - <property
name="appName"
value="OpenMRS Zcore test">
Change some of the application properties:
C:\ztest\webapps\tcc\WEB-INF\classes\resources\application.properties
Change the name of the project that will appear in the application header:
- app.title=Zcore
At this point you may start the application.
Now some of the jsp template files need to be edited. Remove any unwanted links. They are in C:\ztest\webapps\tcc\WEB-INF\templates\tcc
- template-home.jsp
- sidenav-full.jsp
Change the readme.txt page at C:\ztest\readme.txt
Update the documentation in the docs folder.
You may also wish to customize the reports page, which is at C:\ztest\webapps\tcc\WEB-INF\pages\reports\index.jsp.
Basic file edits
In the following example, we’re duplicating a standalone that is currently in developing and creating a new project. Instead of building a new org.rti.rcp.tomcat_1.0.0.jar, we’re simply editing some files.
Copy the standalone directory to a new location and rename it.
Extract C:\zcore\app\plugins\org.rti.rcp.tomcat_1.0.0.jar if it is not already a directory. Delete this jar.
Create a new splash screen named spash.bmp and copy it to
- C:\ztest\app\configuration\org.eclipse.equinox.launcher\org.rti.rcp.tomcat_1.0.0
- C:\ztest\app\plugins\org.rti.rcp.tomcat_1.0.0
Change the name of the project in C:\ztest\app\plugins\org.rti.rcp.tomcat_1.0.0\plugin.xml
- <product
application="org.rti.rcp.tomcat.application"
name="OpenMRS Zcore test"> - <property
name="appName"
value="OpenMRS Zcore test">
Change some of the application properties:
C:\ztest\webapps\tcc\WEB-INF\classes\resources\application.properties
Delete dev.properties.
Change the name of the project that will appear in the application header:
- app.name=zcore
- app.title=Zcore
- app.templateDir=zcore
Copy the templates to a new directory. For example, the most recent templates were developed for the TCC project, so I copied them from
C:\zcore\webapps\tcc\WEB-INF\templates\tcc
To
C:\zcore\webapps\tcc\WEB-INF\templates\zcore
Do the same thing with the templates dir: C:\zcore\webapps\zcore\css\tcc to C:\zcore\webapps\zcore\css\zcore
Modify web.xml
- <web-resource-name>zcore</web-resource-name>
and META-INF.context.xml to substitute instances of tcc with zcore
- path="zcore" docBase="zcore"
Change the name of the application directory to match app.name (zcore)
Copy the database if you’ve made any changes to it. The databases directory is at projectName/databases. The database name is zeprs.
Edit homepage.properties, which is in the root of the project (c:\projectName), to point to the url you would like the browser to open when the app is started.
At this point you may start the application.
Now some of the jsp template files need to be edited. Remove any unwanted links. They are in C:\ztest\webapps\tcc\WEB-INF\templates\tcc
- template-home.jsp
- sidenav-full.jsp
Change the readme.txt page at C:\ztest\readme.txt
Change the version number in version.html
Update the documentation in the docs folder.
You may also wish to customize the reports page, which is at C:\ztest\webapps\tcc\WEB-INF\pages\reports\index.jsp.
Troubleshooting
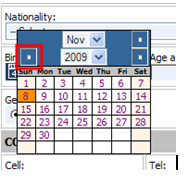
Missing images in Calendar Widget: If the calendar widget is missing images, edit the path in C:\zcore\webapps\zcore\js\calendar\javascript.js: imgsrc = "/zcore/images/";

Also, edit C:\zcore\webapps\zcore\js\zeprs.js: images[0].src = "/zcore/images/plus.gif";
images[1].src = "/zcore/images/minus.gif";