Partograph timing
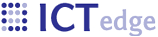
Partograph columns are divided into 30 or 60 minute time slices. The current time slice is highlighted. The following screenshot illustrates 30 and 60 minute time slices:

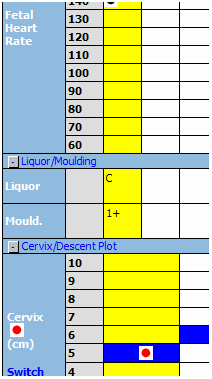
The user receives a warning if she tries to make an entry in a time slice in advance of the current time slice.

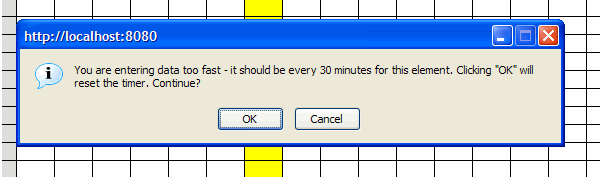
Overall timing is displayed in the right panel:

The code for the time slice functionality is in javascript.js.
When the user clicks in a column or makes a selection, the relevant javascript method calls partTimer:
var timeSliceCheck = partTimer(interval, column);partTimer sets up the time slice display. If not already initialized, it calls resetTiming; otherwise, it updates it, if the user has chosen to make an entry in advance of the current timing.
resetTiming re-initialises the timer. It calls StartTiming, which creates the loop that makes the timer work:
setTimeout("UpdateTiming()",1000);It resets the start point for the time slices:
time_object.this_time_slice_start = column;UpdateTiming calls captures the previous value for the time slices, and calls drawTimeSlice to draw the time slice. It also updates values in time_object and displays the current time values.
- Printer-friendly version
- Login to post comments
 PDF version
PDF version